Hands-on SEO & Image Optimisation with Cloudinary
Cloudinary is a software that allows you to store, manage and transform images. It is so powerful, it can transform images on the fly reducing their size by up to 85% without reducing their quality. One of the best things about Cloudinary is that it can transform images on the fly. Having a lot of images on your website you no longer have to choose between image quality and page loading speed!
With mobile-first indexing by Googlebot announced in 2016 and (almost) fully rolled out, many websites have noticed their Google page-speed insights scores being hit significantly.
Having a low page-speed insights score will indirectly have a negative effect on your SEO, and drop your page rankings down on Google search.
Many sites are image heavy, and this can cause issues with page-load speeds (unless you’re using asynchronous javascript/AJAX pages - which is a whole different kettle of fish)
We have begun using Cloudinary as an ideal solution for image-heavy websites, and we’ve found Cloudinary pricing very reasonable.
Cloudinary is also brilliant at serving the right image for each device, in terms of size, and next-gen formats such as WebP or JPEG XR.
Cloudinary alternatives
We compared Cloudinary to AWS S3, imgix, imagekit, cloudflare, cloudfront, akamai, google cloud storage, firebase, filestack, sirv, azure, uploadcare, fastly and cloud image - and it came out on top - for us - for the long-term benefits it brings.
Cloudinary example sites
To see it in action - Take a look at our case study for The Watercolour World or visit their Algolia & Cloudinary powered watercolour search page here.
We’ve built this entire site, with an image database on Azure, and without uploading a single image to the Cloudinary server manually.
It’s seamless, and one of our fastest ever sites, despite the vast (and growing) size of the Drupal database.
Imagine you own an online gallery website with 100s, or like The Watercolour World - thousands upon thousands of high-quality images.
What do you think is more important, image quality or page-load speed?
Let’s think about both in a bit more detail…
Reduce image quality (without Cloudinary)
Without a doubt, image quality is a huge part of the user experience on portfolio websites.
Hugely reducing image quality just to speed up page load times is not a smart trade-off. You’ll just annoy your visitors. So don’t do this - you don’t have to.
Reducing your pagespeed insights score (without Cloudinary)
The way Google rates your page-speed is a big deal for your search rankings, regardless of other SEO efforts you might carry out.
Google’s page-speed insights tool is now much harsher when giving your pages a loading score, especially on mobile devices.
How long your pages take to load also affects user experience.
More than half of the internet users expect a page to load in about 2 seconds.
More than 50% of people will leave a website if it takes more than 3 seconds to load on a 3G connection.
Think about how much traffic you might be losing cause your website takes a long time to load!
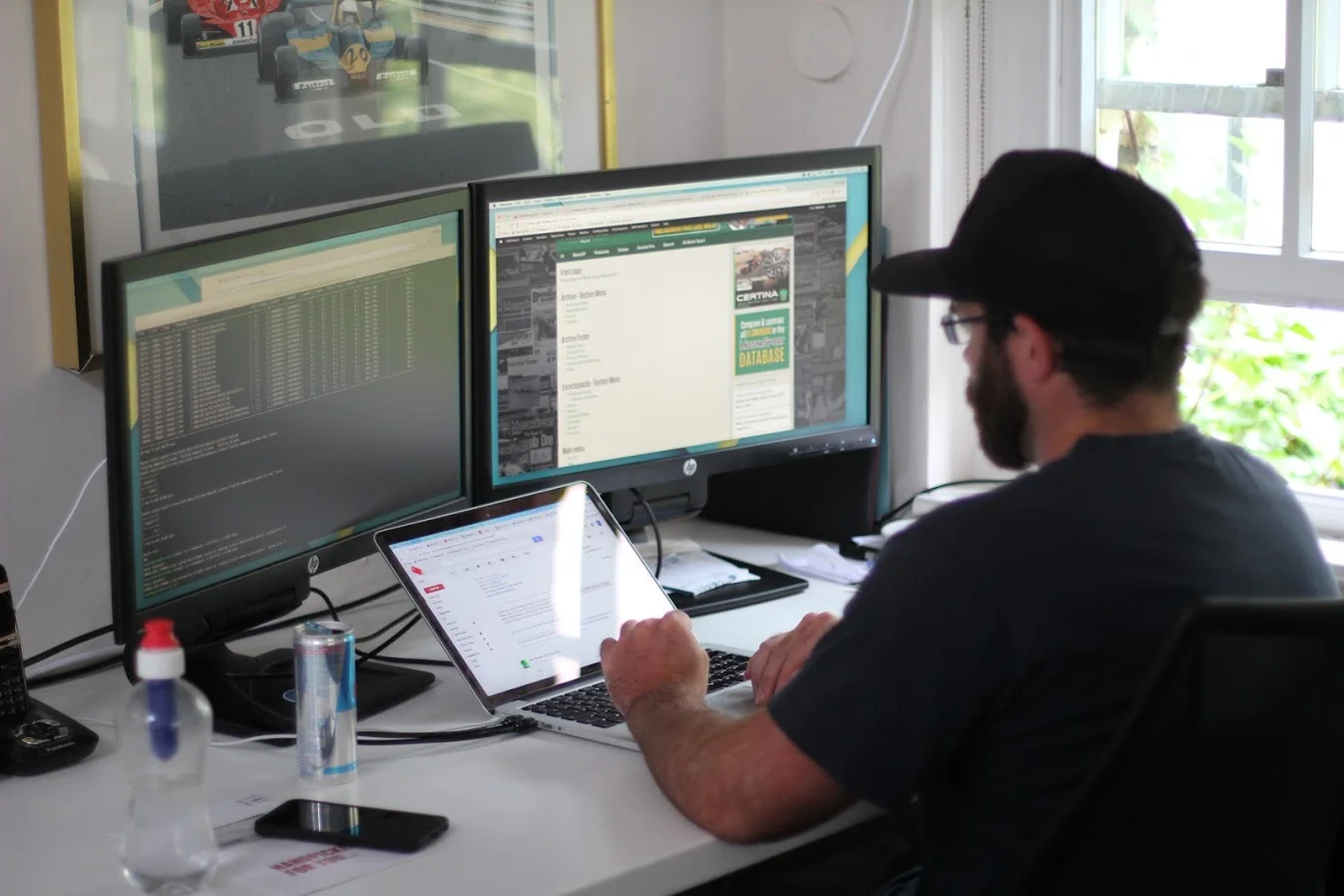
Technical Director Jack (Left) and Creative Director Alex (Right)
Over the past year or so, as mobile-first indexing was rolled out, our clients noticed significant changes in their page-speed insights scores.
For most pages, mobile page loading score dropped from ~90/100 to ~15/100.
It didn’t take us long to find a solution to this though!
Our Cloudinary review
With Cloudinary, in short, you no longer have to choose between image quality and page-speed!
Before diving into details it’s worth knowing what Cloudinary is.
Cloudinary allows you to store, manage and transform images, on the fly.
Reducing their size by up to 85% without reducing their quality.
Implementing Cloudinary does not require a major import.
We all know how painful (and time-consuming) it would be to download all images from your site and manually move and transform them!
Cloudinary CDN & Hosting
Using Cloudinary will reduce a great amount of development work, previously required to embed images to your site - as it has a built in CMS
It is relatively easy to integrate with any content management system such as Wordpress, Drupal & Joomla
Cloudinary has powerful transformation and customisation features, meaning you can watermark, copyright, blur, anonymise, centre and otherwise enhance your images as-and-when they’re accessed.
You can make these transformations conditional too, based on specific image attributes.
Images are hosted and served from the Cloudinary CDN which means they’re downloaded FAST.
Cloudinary automatically transforms images so they’re responsive for various screen sizes.
From 1 high-resolution image Cloudinary can give you countless transformed versions, ideal for individual usage across all platforms.
There are a number of add-ons available for your Cloudinary account to maximise your experience - and in order to optimise your Cloudinary SEO (talk to us about this)
As a result of using Cloudinary, your website will load faster, (much, much faster!) providing a better user experience
Cloudinary image security
Cloudinary gives you full control of your images, and locks down the domains which can request new transformations
Cloudinary automatically creates backup of all your resources (a major selling point for many)
Cloudinary accounts can have multiple users with hierarchical permissions
Cloudinary supports two-factor authentication (for extra security, which we’d always recommend)
Our experience with Cloudinary
We started migrating some of our clients to Cloudinary late last year to make sure they get the most value from the sites we built for them.
Most of our sites are hosted on Pantheon.
The step we took was migration of the images across the sites from Pantheon image hosting to Cloudinary.
Don’t freak out if your site is very image heavy, it won’t take months to do the migration.
Our Cloudinary migration method means that your media library remains in place, and Cloudinary’s CDN picks them up dynamically, as they’re requested by your website visitors. This effectively creates a seamless Cloudinary migration.
The way it works is - once a user clicks on the image on your site it will be instantly transformed, uploaded and hosted from Cloudinary CDN.
This takes a moment the first time, and half that moment every time after that. It is insanely quick.
If you like stats, here are some numbers we managed to achieve for our clients:
Page size pre-Cloudinary - 2600 KB
Page size using Cloudinary - 437 KB
Page loading speed on Desktop pre-Cloudinary - 3.54 seconds
Page loading speed on Desktop using Cloudinary - 2.19 seconds
Page loading speed on 3G pre-Cloudinary - 20 seconds
Page loading speed on 3G using Cloudinary - 8 seconds
You can see that Cloudinary hosting mostly benefits mobile page-speed, although it is worth doing for all-devices in our professional opinion.
In fact, your total page size can be reduced by up to 83%, and increase your page-speed by more than 50% on mobile.
Gifs, Videos, MP4, MP3 as well as images!? - what can’t Cloudinary do?
Our SEO advice to our clients used to be - avoid using gifs on your site at all times. Cloudinary transformed (pun intended) the way we use gifs.
Cloudinary reduced the size of some client gifs by 96% sounds impossible? See it yourself in this cheeky codepen - https://codepen.io/3bjb/full/jQZqzy/
Convinced? You should be! Contact our team for a professional advice on how Cloudinary could help you. Let’s preserve your image quality and rocket your page-speed and help your site climb search-rankings together!
DevOps as a managed service
What do you think it’s like to acquire a DevOps agency to manage your hosting, site performance and development workflow? We break down the tasks a DevOps engineer will carry out on a daily basis, including their roles and responsibilities, so you can see how it helps to have an internal or contracted DevOps specialist on-hand to help.
What do you think it’s like to acquire a DevOps agency to manage your hosting, site performance and development workflow?
We break down the tasks a DevOps engineer will carry out on a daily basis, including their roles and responsibilities, so you can see how it helps to have an internal or contracted DevOps specialist on-hand to help.
3B’s Creative Director, Alex, expresses his opinion of Dev Ops
minimising website downtime and tracking site status logs
Continuous and automated monitoring of site server performance helps us to ensure we spot and fix issues before our clients and/or their customers notice anything happening. If anything is amiss, we jump on that right away.
By keeping an eye on the early warning signs, outstanding security updates, patches and other best-practice items such as cacheing - we can mitigate downtime, and stay within the confines of the uptime required as part of our service level agreement (SLA).
When we notice one of the sites we look after is down we:
Methodically troubleshoot the reason(s)
Identify a solution which fixes the problem ASAP
Roll a solution out in the short-term, and the best system in shortly after (if more difficult).
Build in new mechanisms to avoid facing a similar issue in the future.
Why might your website experience service downtime?
The most frequent cause of site downtime is, quite simply, low quality web hosting. This is not a problem only you experience, Pingdom have a live map of websites known to be down.
If your website is frequently down, let a competent DevOps professional in to your hosting and website admin areas, and ensure they have access to the data they need to diagnose the issues.
Most reputable hosting providers offer uptime guarantees above 99.95%, this is the equivalent of ~43 seconds per day (4.5 hours per year)
Many enterprise grade hosting providers will offer uptime guarantees above 99.99%, the equivalent of ~9 seconds per day (Less than an hour per year).
If you experience downtime greater than this, then you might have to switch to a different hosting provider to improve the performance of your site. Hosting providers we work with and rely on are Amazon AWS, Pantheon and SiteGround.
Your website might also be down due to DNS issues, DDoS attacks, hackers, poor website maintenance or problems with your content management system.
Put simply, sites go down when they put a lot of strain on the server.
What effect does downtime have on your business?
The first thing to think of is the cost of lost opportunity.
How many customers might you lose if your site is down?
On 16th of July, Amazon went down for 63 minutes, and cost them around $100 million.
Obviously, you probably don’t run Amazon, but converting customers is particularly difficult when your site is down.
Downtime might also damage your brand and reputation. Whenever a new visitor lands on your site you only have the one chance to make that great first impression. If your site is down at that moment, they are unlikely to give you a second chance.
Site speed for SEO
Performance is about retaining users. If you don’t retain users, you may find your website’s search rankings are affected.
Long site downtime or load times will drop you down Google’s search results pages, reducing the visibility of your site to potential customers.
DevOps is about constantly looking at new site performance benchmarks, then comparing our sites with the ideals, in order to identify where sites are performing badly and experiencing down time.
Carry out our Website maintenance commitments
Our team carries out monthly website updates for our client as part of our website maintenance packages for Joomla, Drupal and Wordpress.
Why is website maintenance important?
Ignoring core site updates will put the security of your site at risk.
Routine updates for contributed modules, plugins and extensions are also important as you often won’t know what the issues are that are being fixed.
Not carrying out updates on a regular basis may lead to compatibility issues too, meaning that developers can’t work as effectively as you’d like.
You might suddenly realise that your site is woefully out of date, and the complexity involved in shifting everything from a 2016 configuration to 2019 might be greater than you’d like, generally speaking. Greater complexity often brings greater costs.
Regular routine updates are not expensive, and keep your site secure, ensuring peace of mind.
At 3B we perform monthly audits on everything installed on our sites, and we have notifications in place to let us know if any security updates are released so we can action them urgently, followed by any other scheduled updates.
Managing development, testing/staging and production environments
Even small changes to the constituent code of a website might lead to a site going down. For the majority of sites, we run clones locally (or on ‘multidevs’) to test things before the changes go live.
By doing this way we can test the effect of updates, get instant feedback on likely effects to the live site, and all without interrupting the live site.
Here is how the process works for each site that we manage the hosting for:
Development site -> Test site -> Live site
The development area is used similarly to a sandbox, for playing with new code (new features or updates).
The test sites are then used to check for any issues (and to achieve go-ahead from our client for deployment).
If everything works as it’s supposed to, and the client is happy, then the new features are deployed to the live site.
As a general rule, any critical changes should never be made to a live site without rigorous testing!
Software Peer review
At 3B, we follow a software peer review process, which ensures that the eyes of an experienced colleague will double check an author’s work.
In practice, this means that there will always be multiple developers reviewing changes and approving them before it progresses from a development environment to testing.
We use an Atlassian JIRA Kanban board to track every stage of this process, so it’s solid, and we can continue to act in an ‘agile’ capacity.
Tracking work in a code repository
For every website we work on, we have all code stored in code repositories. This allows our developers to track any changes in ‘branches’, swap between different sandboxes, and roll back quickly in case of emergency.
note: This is true for websites other than those we have hosted on cloud-based CMSs such as Squarespace
What is a code repository?
A code repository is a web hosting archive. Developers use it to keep code for the different versions of the site, think of it like an Apple Mac’s timeline back-up for your website.
The use of code repositories allow developers to follow best practice ‘version control’ and track bugs.
Version control is extremely helpful when building new features, and carrying out maintenance.
Each new version is saved on a ‘branch’, which shows what changes were made to the source code and who made them.
One of the most important skills developers should practice is being careful and double checking every piece of work.
Even small changes to code can interrupt the natural workflows and dependencies of your site, and once damage is done, it might not always be quick to diagnose the issue and fix it.
Maintaining transparency with our clients
Although much of this work can happen in the background, we pride ourselves on being transparent, and keeping our clients up to date on the processes they pay us to follow.
If you’d like an honest opinion on the current health of your website, from a hosting perspective, do please feel free to contact us!
Contact us if you’d like your site to be looked after by a professional, reliable team! Ask for David, Jack or Denne, and we’ll be able to offer some sensible advice.
User Experience Design
User experience design is the practice of improving the usability, enjoyment and interactions with a product or service. Through designing products with user interaction in mind we can provide meaningful, relevant and pleasurable user experiences. Happy customers will spend more of their hard earned cash with you.
UX Design
Through designing products with user interaction in mind we can provide meaningful, relevant and pleasurable user experiences. Happy users of your product or service may become paying customers, and happy customers will spend more of their hard earned cash with you.
UX design is an investment in the integrity of your product, the value of which is often underestimated.
User Experience (UX) Definition
User experience design is the practice of improving the usability, enjoyment and interactions with a product or service.
The aim is to improve user satisfaction, by tweaking branding, design, functions and interface.
UX design focuses on understanding users at a deep level including what they need and what they value.
UX Research
Competitive Analysis
How do others solve similar customer needs. Understanding the fundamental design decisions your competitors have made allows you to leapfrog their research and work on the next UX innovations in your industry. By understanding the market context of your product, you’ll be well prepared for every other step in your UX journey.
Data analysis
If this is a brand new product then you may not have all the useful data you need.
If this is an iteration of an existing product, then look at your user conversion journey (funnels), any analytical data on clicks, behaviour, bounce rate, page views, page speed performances etc.
The more data you have to inform your next stage of UX design thinking, the less you’ll need to rely on your gut, and the better your end result will be.
User feedback
Speak to the people who take care of the customers of your product! Curate new or find old surveys or videos, what does your customer say? What do they want? Check your online reviews, emails and complaints from customers, tweets and private messages. Every message with feedback could be your ticket to a new and improved product!
Planning your ux project
User stories
Have you created personas? Imagine who your end users are, are they school children, teachers, young professionals, builders or business owners? Put yourself in the shoes of your target audience(s) and write down their ‘user stories’. How would THEY want to use your product to fulfil their needs in-line with their values?
User flows
Create your user's flow based on the persona-based ‘user stories’ you created. These will form the basis of your testing when you get to wireframing user interactions.
On top of general user flows like resetting passwords, uploading profile pictures, or navigating your website via a menu, consider the hard hitting ones. We call these core user journeys.
Core user journeys dictate the minimum version of product which will satisfy the most people most of the time. Everything else is a lesser priority. Thinking like this enables ‘lean’ or ‘agile’ software development as the top priority tasks get completed first as soon as the project kicks off. You then have a ‘working’ product ASAP.
An example of this is a shop. You could design the most beautiful website for picking and choosing products but if users can’t pay, then your website is worthless.
Imagining your product (visual ux)
Brainstorms & sketches
It shouldn’t all be in your head. Get a room full of people, a few beers (which make people more creative), instil the idea that ‘no idea is a bad idea’ and get various sketches of various pages and user flows. This chaotic creative session could bring about a unique idea paramount to developing your competitive advantage in a market.
Wireframe
It’s time to get serious.
Create crude versions of pages on top of your user flows. Imagine how they’ll navigate from one to the other, and ensure your wireframe takes that journey into account.
If any stakeholders have strange requests for the designs, this is where you can portray the impact of their input, for better or for worse.
This is best done on paper until you learn what you need from prototypes (see below)
Prototype
What would you expect to happen with each element on hover, or on click? Would this be the same on mobile? Start with paper prototypes based on your wireframes and iterate until you’re happy. Pencil sketches will quickly encourage new wireframes to be drawn up, which then enables you to get people to test your latest ideas.
Develop these ideas with the feedback of your colleagues and friends until you have a digital representation of your best prototype, ready for high touch work.
Don’t let your prototypes be wholly biased by your own experiences and background. Get feedback from as many others from as many backgrounds as possible. This will result in an inclusive product, accessible to all.
Accessibility
How will your prototypes work on small, super-wide or super-tall screens? Is it worth revising how elements are displayed on your prototypes?
technical requirements
Information Architecture (IA)
So you’ve got your prototypes all drawn up. You understand your users, the different types of pages and the data they hold, and how people will arrive on your website.
It’s time to organise navigation and content. This is not a fun task, but it will inform the development of your product through to fruition. Knowing how to structure your content early on can ensure that your needs as a business are fulfilled, alongside those of your customers. It needs to be cost effective for you to manage your product data, which requires a thorough understanding of data structure and subsequent maintenance needs.
Creating your user experience
Elements of your user interface
If build cost is at all a consideration here (where isn’t it!?) then your prototypes should reuse elements across pages. Establish style guidelines for image sizes, aspect ratios, buttons and icons, paragraph widths, menu and logo placement. Don’t fret. Just comb your prototypes for similar elements and check how they’ve been wireframed. Consider how they could be tweaked ever so slightly to save on build cost.
Gestures
Although these should have been considered and noted in the prototyping stage, think through how your product could use typical mobile phone gestures e.g. swipe, pinch zoom and rotate.
instant user feedback
Page loading? Show them a loader rather than nothing.
Errors? Tell them what the user's error is. If it's your fault then you should say that!
Finalise designs
Populate your prototypes
Get some real content in there (not lorem ipsum!). Show imagery, icons and fonts as you’d imagine them to be for the final product.
Finalise layout
Come on now, it has taken a while to get here, but you’re seeing fonts, colours, images and icons exactly as you imagined.
You can now re-prototype without relying on your imagination! If something doesn’t feel slick, or could be improved, now is the time to say something.
Delighted?
Does your brand feel consistent across all pages? Is your value proposition well conveyed, and quickly? What could improve this? Obsessing over the details makes ‘good enough’ look like crap. Let’s make this user experience beautiful.
Happy? Then let’s build this!
Prototyping
Prototypes are often drawn on paper, or digitally using design software such as sketch or invision. They are created in order to test a concept or process, with the intention of learning from it and improving the end result. Find out how we can prototype for your project in an agile manner today!
What is prototyping?
Prototyping involves crudely building out an idea until you can imagine using it. Prototypes are often drawn on paper, or digitally using design software such as sketch or invision. They are created in order to test a concept or process, with the intention of learning from it and improving the end result.
The way in which you prototype will depend on your industry.
Steve Jobs famously prototyped the iPad by drawing on plank of wood, which he would take home with him, and pretend to use for various tasks. Some credit this practice with the creation of the touch-screen gestures we all take for granted today.
Prototyping for designers
Prototyping is an integral part of user experience and design thinking, yet many designers skip this step and instead rely on gut instinct. We don’t.
We can demonstrate how to prototype your digital products in an agile capacity, so you can click between wireframes which haven’t been coded, and test your assumptions.
There are many tools which can help with prototyping digital products, from standalone apps (mostly on Mac) to web creation tools (such as Balsamiq).
When your digital product or website has been brought to life with our prototype, you’ll be able to test the practicality of your current design. Once tested, we guarantee you’ll have some ideas and changes to consider, and it’s best these are brought up before you’re paying for development work.
Get in touch with us today and we’ll being prototyping your next app, website or product today.
Prototyping for software development
Prototyping is an integral part of system design for software and website development. By creating an approximate version of the imagined end product early on, important discussion points can be identified with the product owner, and a clear roadmap created.
Discussing these points as early as possible in a project can save on total effort expenditure through the reduction of change requests, and a more finely tuned product.
Prototyping also allows us to provide more accurate estimates of overall development costs, alongside the skills, timescale and resource requirements your project might have.
We combine our prototyping with software development work on an agile basis. Call us today to discuss your design requirements and we’ll hop to it.
Page Speed Optimisation
Reducing the time it takes to load a page on your website, without altering the content, is called page speed optimisation. Faster pages rank higher in Google's search results pages, and convert more customers. Both of these are known facts, well documented by Google, Walmart, the BBC, and Amazon.
Reducing the time it takes to load a page on your website, without altering the content, is called page speed optimisation.
Faster pages rank higher in Google search results, and convert more customers. Both of these are known facts, well documented by Google, Walmart, the BBC, and Amazon.
Begin improving website loading speed
PageSpeed Insights is a free tool powered by Google. It tests how long it takes to load your site on a typical desktop and mobile device.
Type a website URL into the given field to see an instant page speed and website optimisation score out of 100. You should be aiming for a score of 80 at least.
The PageSpeed Insights tool will also give you suggestions on which elements of your page needs optimisation.
Why is page speed important?
Having a slow website adds risk to your online business. Long load times have a negative effect on user engagement.
A Google study conducted in 2016 aggregated masses of Google Analytics data and found that half of mobile users leave a page if it takes more than 3 seconds to load.
Even if the other half of those mobile users decide to stay on your (poorly optimised) site, they will be less likely to return in the future.
This factors in to an increased bounce rate (another Google ranking factor) and lower average time spent on the page (aka 'dwell time') will then lead to further decreased search engine rankings.
Long loading pages also have a negative impact on indexation. It is difficult for the search engines to crawl a website that takes a while to load.
If the pages can’t be accessed quickly and simply by search engines such as Google, then you're likely to hit whats referred in SEO circles as your Google 'crawl budget'.
This results in fewer of your pages being refreshed in the index, which means it takes Google longer to find your newest and best content. Indirectly this means, once again, lower rankings in Google search.
Consider the opposite. Optimising page speed brings you many benefits. If your pages load faster, Googlebot will index more pages. If you have a lot of content on your website (10,000s of pages for example) then it is particularly important to get Google to index as many pages as possible!
The key to success is influenced by two factors:
Getting GoogleBot to crawl more pages on your website
Reducing the size of the pages that GoogleBot visits
Those two factors could be influenced by optimising your website loading time. As mentioned before, increasing the number of pages crawled by GoogleBot potentially contributes to the increase in your website traffic.
Why use a website speed optimisation service?
If it is still hard to imagine what effect long loading pages have on your site, let's get into stats. According to 2018 statistics, every second counts. A 1-second delay in loading time leads to:
16% decrease in customer satisfaction
7% decline in conversions
11% fewer page views
This might not sound like a lot, but don’t forget that it represents only a second of delay in loading time and the numbers double with every extra second a page takes to open.
In addition, slow loading pages lead to decreased conversion rates. People prefer to purchase goods from those sites that load faster.
Page speed optimisation is even more important for mobile devices. Phones have less memory, limited battery life, lower processing power and often are not on wifi. In fact, 75% of global mobile users are on 2G or 3G connections only. Mobile web latency will be therefore be much higher than desktop or tablet, generally speaking.
Google crawls websites as if it was using a phone these days, so you need to seriously consider how mobile versions of your pages are appearing.
It is easy enough to test page speed on your phone right now:
disconnect from wifi
load up and browse your website
note which pages take longest
Keep an eye out for high-resolution images or large files such as gifs which will increase the delay, and size of your page even further.
note: It is good practice to load the most useful content first. This is usually the text of an article, followed by images, and then complex features. Does your website load elements in that order? Does the page jump around while it loads? These are important aspects in website health according to Google.
How to make web pages load faster - a to do list
Minimise HTTP requests. Separate HTTP requests are made for different features present on your site. Consider minimising the number of those requests by deleting unnecessary files to get your pages to load faster.
Decrease the number of files on your site. Combine them effectively. Have a look through your JavaScript, CSS, and HTML. Avoid using messy code. It is better to remove useless code, spacing, and formatting. As a general rule, the fewer elements you have on the site, the fewer HTTP requests will be made.
Optimise JavaScript and CSS loading. Make scripts load asynchronously, meaning that several can load simultaneously. If different elements on your page load in parallel page loading time will decrease.
Defer loading of JavaScript. It is advisable to get your website’s main content loading prior to any large files. This can crudely be done by putting css and html early on in your webpage, and javascript later on.
Minimise the server response time. In addition to the time it takes to load the actual content of the page, there is also a certain amount of time required for the server to respond and send the first bits of data. When an HTTP request is sent from a browser, a DNS lookup is performed to locate the server, the request is sent to the server, the server processes the request, and finally a response is sent back to the browser. While there could be some factors that you have no control over - such as a user having poor internet connection - you can still influence server configuration and dynamic content creation to improve response times on the server side. Using a CDN could really help minimise the time required for traffic to flow between the browser and the server (see point 10 below).
Decrease the time taken for a browser to do the DNS lookup. In simpler words, a DNS lookup is a process of your browser translating the URL of the site into the IP address associated with it. This issue could be resolved by switching to a faster DNS provider.
Upgrade your hosting. If you want to get more traffic to your website, it is advisable to abandon shared hosting and consider choosing between VPS hosting or a dedicated server. This can reduce the time it takes to serve packets of data to your visitors.
Compress files you’re using. Avoid using bulky images that reduce page speed loading time. Most images can be compressed without noticeably reducing their quality. Contact us to discuss this!
Enable caches, for between 7 to 30 days. Both browser and server cacheing can be utilised to greatly increase load times. Browser cacheing stores certain content in a user’s browser so that next time they visit a site they don’t have to download those assets again. Server cacheing saves the content of pages on the server so it can be easily retrieved the next time someone wants to view that page.
Use a content delivery network (CDN). If your website gets high levels of global traffic it is often a good idea to utilise a CDN. This will distribute your site’s assets to servers positioned all over the globe, decreasing the distance information has to travel from server to user, thereby reducing their page speed loading time.
Consider using 3rd party hosting for some content. If your website has a lot of multimedia content, such as videos and large files it is advised to use external hosting. Keeping those files on your main server can use a lot of resources, which could leading to latency and a poor user experience. The best practice would be to upload videos to a website like YouTube or Vimeo and then embed those into your site.
These are just some of the techniques you can use to improve your site’s load times. If you’d like to discuss any of these points further, or think there are other ways your site may be able to be optimised get in touch and we’ll happily discuss your specific scenario in greater detail.
Project Management
From research to planning, design, development, training, deployment, launch and support, we have the project management processes in place to robustly handle a project of any size.
We are a technology-led digital agency specialising in deploying Open Source web solutions, delivered in an agile project management environment. We adopt 'Scrum' methodology as a means of ensuring total project transparency between all departments. This allows for faster and more collaborative design and development internally and with the client.
We are heavily immersed in cloud-based management tools – this ensures complete transparency with the client with respect to hours spent, feature prioritisation & communication.
We work with the client initially in a consultative or business development capacity, to best understand their business model, company goals and processes. This allows us to establish key aims for the project with the client, against which the success of the project can be measured.
The web is a changing environment and our ideal customer relationship will most-often begin with a project, but continues long-term and evolves as their needs and business grow. We have a number of very happy clients we have served for many years.
Our Project Management Process
Research & analysis
in-depth meeting with client
establish business objectives
segment audience into user groups
obtain assets
Planning
specify deliverables, stakeholders, timeline, expectations
project scope document for signoff by client
establish metrics by which to measure success of project against business objectives
quality assurance
produce information architecture
Design
iterative process of wireframing, HTML prototypes
establish design rules, brand guidelines, typography
assess user interface and user experience aims
obtain feedback from client
Development
agile process encourages change and flow
constant client feedback through iterations with regular deliverables
documentation of code
testing: unit testing, user experience testing, acceptance testing
Change Management
problem reports which identify bugs which must be fixed
system enhancement requests "now I'm seeing this I'd like to suggest that we add this feature too".
Training
access to 3B's online knowledgebase
custom guides for each client - text, images, screencast videos as appropriate
face-to-face training
Deployment
best practice
50+ "pre flight checks" prior to launch (security, SEO, speed optimisation etc)
SEO submissions to search engines (automated sitemaps etc)
Launch
assist client with press releases
case study for open source community
universal praise!
Maintenance & support
ongoing access to knowledgebase and support portal - online, email, phone support
security updates to web software
managing changes in underlying structures and or standards (e.g. a new operating system, platform or regulation such as GDPR)
Please note that we do not and will not outsource any of the effort involved in any design or development project.
When you use our support portal, or call the office here in London, you will be dealing with the designers, developers and project managers directly involved with your project.
Drupal Developers
Getting Drupal developers involved in your Drupal build would be wise. As a strong contender for an long term and enterprise-grade content management system, it continues to scoop high profile builds one after another.
Drupal is a strong contender as an investment in an enterprise-grade content management system. It continues to scoop one high profile build after another.
An excellent example of a Drupal website is BBC Good Food, a social cooking platform.
Drupal developers rapidly build sites which are flexible, dependable and scalable.
Drupal websites benefit from an increasingly powerful array of feature-filled modules available to plug in directly to your website.
With front-end editing and admin skins, the interface is very user friendly.
It's a more intelligent version of the widely-used Wordpress CMS, favoured by grown-up companies wanting to build and scale their own custom features with ease.
Drupal requires custom development help in order to best utilise the powerful database, to 'featurise' custom modules, and to tweak the complex system underlying a Drupal build. This shouldn't put you off, however. It is this very factor which makes Drupal such a clever choice for an enterprise-grade website.
Drupal is the platform which doesn't shy away from mad ideas, and it doesn't break the bank either!
There are situations in which a Drupal site can be built without a developer on hand, but these are few and far between.
A word of warning: Drupal site builds can be attempted by someone with a reasonable understanding of the web (think html, css, javascript and php). In such cases the site is often built without regard for ‘best practice’ and something as simple as a database error can crash the whole site and render it irrecoverable.
It's for this reason that site back-ups come as standard with any 3B Drupal projects!
Drupal development services we offer
We follow industry-tested best practice processes regarding Drupal builds at 3B which means we can offer the following Drupal development services to you:
Custom features/modules
Custom search with Algolia
3rd party image hosting with Cloudinary
Custom and fully responsive template
Installation and configuration of best practice Drupal modules
Honest advice on whether Drupal 7 or Drupal 8 is right for you
Wordpress to Drupal migration
Joomla to Drupal migration
Drupal to Drupal migration from 6 to 7 or 7 to 8
Magento to Drupal migration
Umbraco to Drupal migration
Search optimised websites
Multi lingual websites
Membership based and social network style websites
Learn more about what Drupal is!
Our Drupal work
If you would like us to cost up a Drupal build for you please contact us today.
General email: info@3bweb.com
Support email: support@3bweb.com
Tenders email: tenders@3bweb.com
Telephone: 0844 414 0906 (from the UK)
+44 20 7223 3390 (from abroad)
Joomla Developers
We are Joomla Developers. Since Joomla! was released back in 2005, the web developers here at 3B have been in among the founders helping to suggest tweaks and improvements to the benefit of our clients.
Since Joomla! was released back in 2005, the geeks here at 3B have been in amongst the founders helping to suggest tweaks and improvements to the benefit of our clients.
Joomla 1 now seems like an age ago, and even though we still have some fond Joomla 2 memories, we are absolutely on board with Joomla 3.
The two are reasonably representative examples of the sort of organisations for which Joomla is appropriate. Squarespace is simpler, and Drupal is more powerful, yet Joomla sits somewhere in between as an ideal CMS for schools, member sites, and associations.